The error "Argument of type "x" is not assignable to parameter of type 'y<never[]>'" occurs when we do not specify the type of the array in the 'useState' variable or the return of an 'useRef' hook. When we don't explicitly specify the type of an array, an implicit type 'never' will be assigned in place. The 'never' type refers to an empty array and hence cannot be assigned any values.
Let's take a look at the following code:
import { useState } from "react";
function App() {
const [name, setName] = useState([]); //👈 Type is not specified
return (
<div className="App">
<div>{name}</div>
<button onClick={() => setName(["Sharooq"])}>Click me</button>
</div>
);
}
export default App;
When using the useState hook
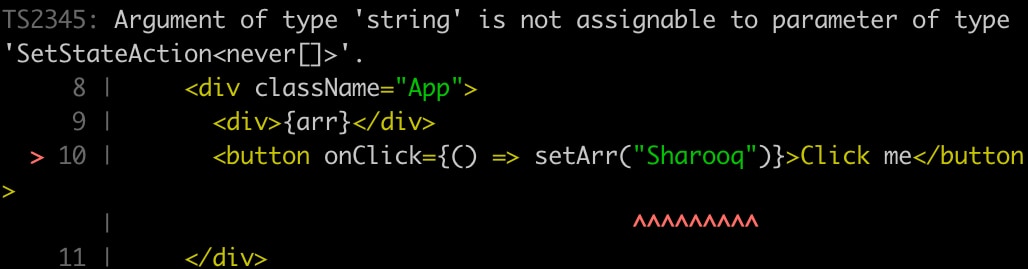
In the above example, the state "name" is not specified a type. Which resulted in an implicit type "never[]" to exist as its type. So when we used an "onClick" method to set the state, it resulted in an error because the type of the state specifies it to be always empty.
A quick fix for the above error would be to assign an "any[]" type to the state definition like below:
import { useState } from "react";
function App() {
const [name, setName] = useState<any[]>([]); //👈 Type specified
return (
<div className="App">
<div>{name}</div>
<button onClick={() => setName(["Sharooq"])}>Click me</button>
</div>
);
}
export default App;
Or if you are certain about the type of data that will be stored in the array, use the specific types. Take a look at the following example of how it can:
const [name, setName] = useState<string[]>([]);
//or more specific if you have multiple elements
const [location, setLocation] = useState<{ address: string; pincode: number }[]>([]);
When using the useRef hook
As mentioned in the intro, the same error could occur in more than just one way. Let's consider the following example with useRef hook.
import { useEffect, useRef } from "react";
const App = () => {
const ref = useRef(null); //👈 Type not defined
useEffect(() => {
ref.current?.focus(); //👈 error occurance
}, []);
return (
<div>
<input ref={ref} />
</div>
);
};
export default App;
We can solve the error by assigning the proper type to the useRef hook definition. Since here we are using an input element, we need to use a generic type called "HTMLInputElement". The generic type varies according to the different HTML element we are using, eg: HTMLDivElement, HTMLSpanElement, etc. For the above example, the solved code is as follows:
import { useEffect, useRef } from "react";
const App = () => {
const ref = useRef<HTMLInputElement>(null); //👈 Type specified
useEffect(() => {
ref.current?.focus();
}, []);
return (
<div>
<input ref={ref} />
</div>
);
};
export default App;
If we don't type the ref, TypeScript will not know what value to be expected.
Conclusion
If you get an error "Argument of type "x" is not assignable to parameter of type 'never'", it means you forgot to explicitly mention the type of a value and got implicitly assigned a 'never' type.