The error "Type 'number' is not assignable to type 'never'." occurs when you have not typed an "useState" hook initialized with an array or a basic variable initialized with an array. In order to fix the error, you need to explicitly type the "useState" or the variable you are assigning the array with.
Let's take a look at an example code throwing the same error:
import { useState } from "react";
function App() {
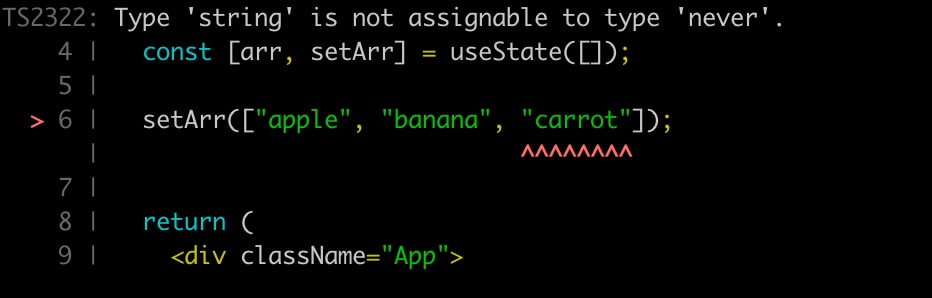
const [arr, setArr] = useState([]); //👈 problem occurance
setArr(["apple", "banana", "carrot"]); //👈 error
return (
<div className="App">
<div>Hello world</div>
</div>
);
}
export default App;
In the above code, we have defined a "useState" hook without a type and initialized it with an empty array. This implicitly sets the type to "never[]" meaning, that array should always be empty.
Therefore, when we use the "setArr" function to set the state, we are breaking the "never[]" type rule.
Solution
Using the useState hook
in order to fix this error. we need to explicitly give a type to the "useState" hook:
import { useState } from "react";
function App() {
const [arr, setArr] = useState<any[]>([]);
setArr(["apple", "banana", "carrot"]);
return (
<div className="App">
<div>Hello world</div>
</div>
);
}
export default App;
In the above code, we have passed an "any" type to the hook. This solves the error since now TypeScript expects the array to have any kind of value.
However, if you know what type of value will be passed to the state, you can be specific about the type. See the following code:
import { useState } from "react";
function App() {
const [arr, setArr] = useState<string[]>([]);
const [user, setUser] = useState<{ firstName: string; lastName: string }[]>([]);
setArr(["apple", "banana", "carrot"]);
setUser([{ firstName: "Sharooq", lastName: "Salaudeen" }]);
return (
<div className="App">
<div>Hello world</div>
</div>
);
}
export default App;
In the above example, we assigned the "arr" state with an array of the "string" type. TypeScript won't throw an error as long as we pass an array with values of the "string" type.
In the "user" state, we defined a specific type of object that can be expected in the array.
Using a basic variable
If you want to type a basic variable that can be assigned with an array of elements, just specify the type along with the variable name separated by a colon. See the code below :
function App() {
const arr: string[] = [];
arr.push("a", "b", "c");
return (
<div className="App">
<div>Hello world</div>
</div>
);
}
export default App;
Conclusion
When an error occurs with a message stating "cannot be assigned to never type", it's almost always because of not explicitly typing a value. Thereby, the value implicitly gets assigned a type of "never" causing the error to occur whenever the value changes from empty to something else.