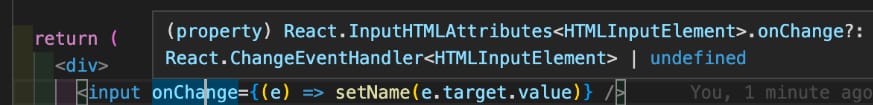
Let's get straight to the point. The easiest way to find the type of any React element is by hovering on the element itself, which will show an overlay with the type definition of the element. See the example below which shows the type definition of an event handler on an "input" element.
Let me show you another example where we defined our own separate handler function instead of using an inline event handler as in the above example.
import { useState } from "react";
const App: React.FunctionComponent = () => {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
};
return (
<div>
<input onChange={handleChange} />
<h3>{name}</h3>
</div>
);
};
export default App;
The above code shows a simple input form with an "onChange" prop that uses a handler function "handleChange" for setting the input value. However, TypeScript will throw an error since we are not defining the type of the parameter "e" in the event handler function.
Here, we need to pass the proper "type" of the "onChange" prop to the "handleChange" event handler to resolve the issue.
Typing the event handler function directly
By hovering on the "onChange" prop, we can get its "type" and then pass it to the event handler function.
import { useState } from "react";
const App: React.FunctionComponent = () => {
const [name, setName] = useState("");
const handleChange : React.ChangeEventHandler<HTMLInputElement> = (e) => {
setName(e.target.value)
}
return (
<div>
<input onChange={handleChange} />
<h3>{name}</h3>
</div>
);
};
export default App;
Here, we took the 'type" of the "onChange" prop, which is "React.ChangeEventHandler<HTMLInputElement>" and assigned it to the "handleChange" function directly. This is one way of approaching the issue.
Typing the parameter of the event handler
However, an alternative would be to assign the proper "type" to the parameter "e" instead. But, for that, we need to find the "type" of the parameter "e". We can get that by hovering on the parameter of an inline event handler like in the first example of this article.
Now, we know that the "type" for parameter "e" is "React.ChangeEvent<HTMLInputElement>". Lets implement the event handler function by typing the parameter.
import { useState } from "react"
const App: React.FunctionComponent = () => {
const [name, setName] = useState("")
const handleChange = (e: React.ChangeEvent<HTMLInputElement>) => {
setName(e.target.value)
}
return (
<div>
<input onChange={handleChange} />
<h3>{name}</h3>
</div>
)
}
export default AppConclusion
Either typing the function or its parameter will be enough to solve TypeScript's requirement. You can find the "type" of the event by hovering on the event element. Simply copy the information you need from the type definition of the element and paste it to the required areas.
I hope, this article helped you understand how to find the "type" of an event in ReactJS and how to add the typing to an event handler. Check my featured section to see other interesting articles. Thank you for reading and I will see you in the next one.