The errors "Property 'x' is missing in type '{}' but required in type 'z'." or "Property 'x' is missing in type '{ children: Element; }' but required in type 'z'." occurs when you have defined the prop types for a component but have not passed all of the necessary prop values to the component.
Problem
Let us consider the following code:
import React from "react";
type HeaderProps = {
title: string; //👈 title prop is required
children: React.ReactNode;
};
const App = () => {
return (
<div className="App">
<Header> //👈 we are rwuired to pass the title prop
<div>Hello world</div>
</Header>
</div>
);
};
const Header = (props: HeaderProps) => {
return (
<div>
<div>{props.title}</div>
{props.children}
</div>
);
};
export default App;
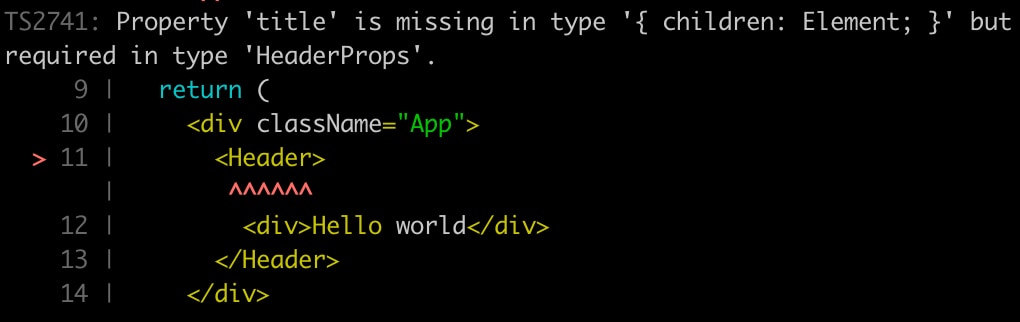
Here, we would get the error "Property 'title' is missing in type '{ children: Element; }' but required in type 'HeaderProps'.", since we have "title" as a prop type which is required when using the Header component.
Solutions
We can fix this error by passing the necessary props needed by the component as shown below.
import React from "react";
type HeaderProps = {
title: string;
children: React.ReactNode;
};
const App = () => {
return (
<div className="App">
<Header title="Sharooq"> //👈 pass the title prop
<div>Hello world</div>
</Header>
</div>
);
};
const Header = (props: HeaderProps) => {
return (
<div>
<div>{props.title}</div>
{props.children}
</div>
);
};
export default App;
Or we could simply make the "title" prop optional. That can be achieved by adding a "?" (question mark) along with the prop type like this:
type HeaderProps = {
title?: string; //👈 See the "?" added to the title prop
children: React.ReactNode;
};
So the entire code will be as shown below:
import React from "react";
type HeaderProps = {
title?: string;
children: React.ReactNode;
};
const App = () => {
return (
<div className="App">
<Header>
<div>Hello world</div>
</Header>
</div>
);
};
const Header = (props: HeaderProps) => {
return (
<div>
<div>{props.title}</div>
{props.children}
</div>
);
};
export default App;
This indicate that the "title" prop can either be of "undefined" or be of "string" type.
The above-mentioned method is not a good programming practice as it would leave the "title" property undefined. An alternative method would be to assign default values to the prop in the component as shown below:
import React from "react";
type HeaderProps = {
title?: string;
children: React.ReactNode;
};
const App = () => {
return (
<div className="App">
<Header>
<div>Hello world</div>
</Header>
</div>
);
};
const Header = ({ title = "Sharooq", children }: HeaderProps) => { //👈 Destructure and assign default value to optional props
return (
<div>
<div>{title}</div>
{children}
</div>
);
};
export default App;
Here, we destructured the props into their individual property and assigned a default value to the "title" property. This would be a better practice as it avoids the existence of undefined values in your codebase. When we are not passing any value for the "title" prop, the default value will take its place.
The last and the least desirable method to fix the error is to stop the type checking altogether by assigning the "any" type to the props.
import React from "react";
const App = () => {
return (
<div className="App">
<Header>
<div>Hello world</div>
</Header>
</div>
);
};
const Header = ({ title, children }: any) => { //👈 any type
return (
<div>
<div>{title}</div>
{children}
</div>
);
};
export default App;
You shouldn't be using this if you chose to work with TypeScript since this negates every reason for using TypeScript.
Conclusion
If you get an error like "Property 'x' is missing in type but required in type 'y'.", check whether you are passing all the required props to the component and implement one of the above-mentioned solutions to work around.
If you were able to solve your problem, feel free to check some of the featured posts in my blog that might interest you.